WebSite.co.kr Story
[DESIGN] 웹디자이너 필수 레이아웃 가이드 반응형 디자인의 핵심
[DESIGN] 웹디자이너 필수 레이아웃 가이드 반응형 디자인의 핵심
웹디자인에서 레이아웃이 중요한 이유
웹디자인에서 레이아웃은 단순한 배치가 아닙니다.
콘텐츠의 구조와 흐름을 설계하고, 사용자의 행동을 유도하며, 전체적인 사용자 경험(UX)을 좌우하는 핵심입니다.
그중에서도 ‘그리드 시스템’은 대부분의 디자인에서 기본이 되는 원칙입니다.
그리드 시스템이란?
그리드 시스템은 화면을 일정한 규칙에 따라 나눈 가상의 틀입니다.
콘텐츠를 정렬하고 구성하는 기준이 되며, 디자인의 일관성과 안정감을 높이는 데 기여합니다.
실무에서는 모바일, 태블릿, 데스크탑 등 다양한 디바이스 해상도에 맞춰 반응형 그리드를 설계하게 됩니다.

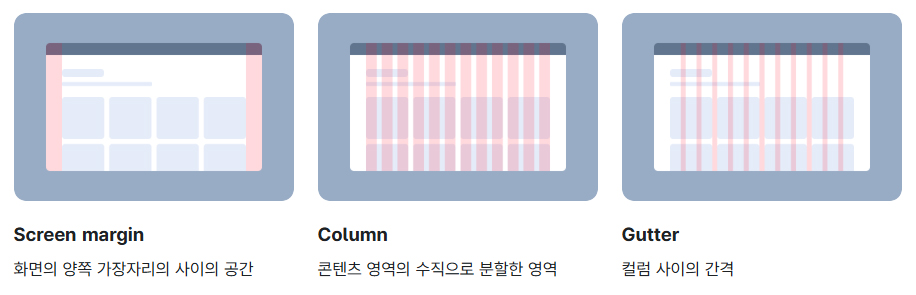
핵심 구성 요소
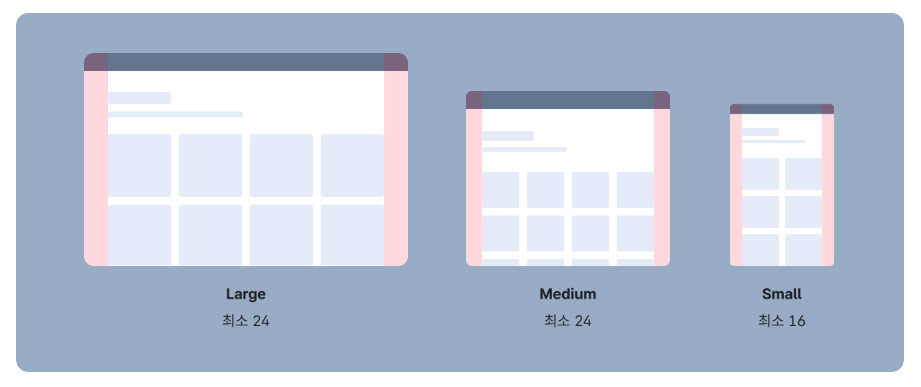
1. 스크린 마진(Screen Margin): 화면 가장자리와 콘텐츠 사이의 여백입니다. 일반적으로 모바일은 16px, 태블릿은 24px, 데스크탑은 32px 이상의 마진을 둡니다. 이는 가독성과 시각적 안정감을 위해 꼭 필요합니다.

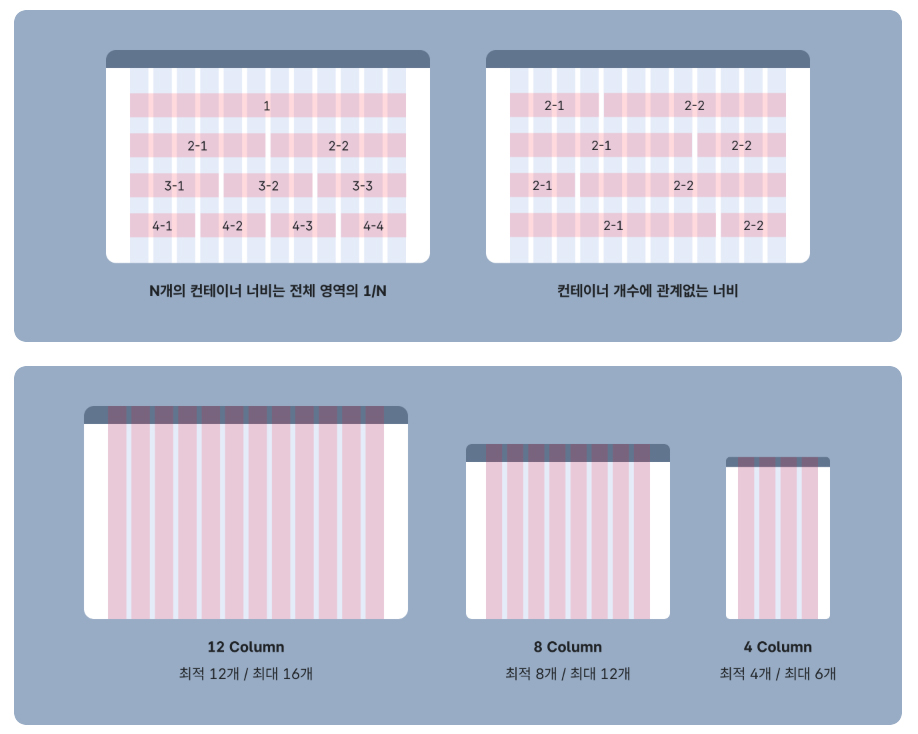
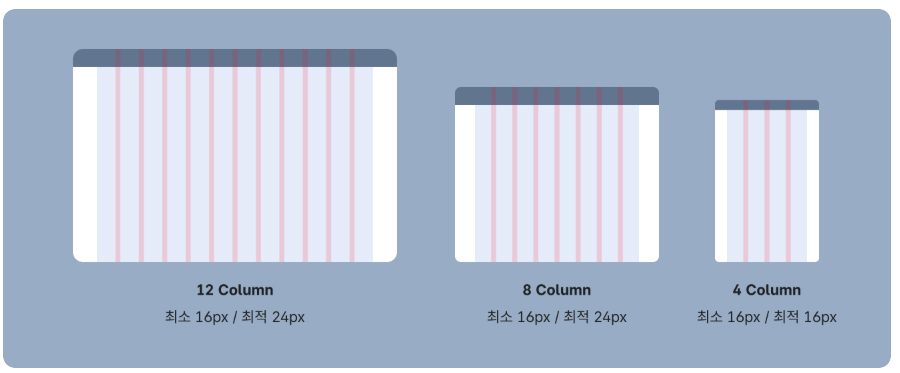
2. 칼럼(Column): 콘텐츠를 배치하는 세로 영역입니다. 모바일은 4칼럼, 태블릿은 8칼럼, 데스크탑은 12칼럼을 사용하는 경우가 많습니다. 칼럼 수에 따라 콘텐츠의 배치가 정해지므로, 초기 설계 단계에서 정확히 정의해야 합니다.

3. 가터(Gutter): 칼럼 사이의 간격으로, 콘텐츠 간의 시각적 분리와 여백을 담당합니다. 보통 16px~24px 사이의 값을 사용하며, 너무 좁거나 넓으면 정보 전달에 방해가 될 수 있습니다.

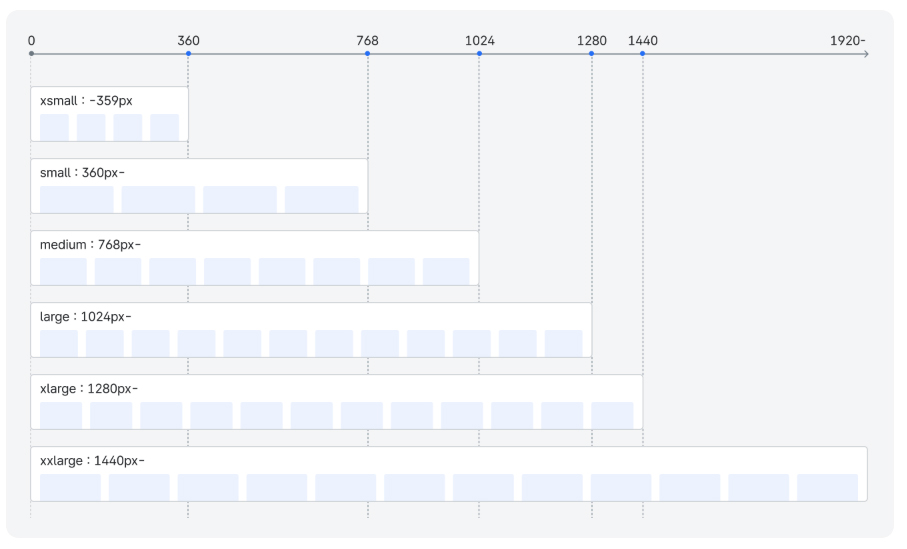
4. 브레이크포인트(Breakpoint): 화면 크기에 따라 레이아웃이 전환되는 기준점입니다. 예를 들어 모바일(360px~), 태블릿(768px~), 데스크탑(1280px~) 등의 구간마다 다른 레이아웃을 적용해 사용자 경험을 최적화합니다.

5. 페이지 너비 기준(Container Width): 대부분의 웹사이트는 콘텐츠 영역을 1140px~1200px 내외로 제한하여 중앙 정렬로 구성합니다. 이는 가독성과 시각적 집중도를 높이기 위한 실무 표준입니다. 와이드 화면에서는 1440px, 1600px, 경우에 따라 1920px까지도 배경 또는 레이아웃 확장에 사용됩니다.
실무 적용 팁
Figma나 Adobe XD 같은 디자인 툴에서 먼저 그리드를 설정한 후 UI 작업을 시작하면 전체적인 정렬과 간격을 통일시킬 수 있습니다.
또한, 각 브레이크포인트별 레이아웃 가이드를 미리 정의해두면 개발자와의 협업도 원활해집니다.
KRDS는 이처럼 체계적인 레이아웃 설계를 기반으로 브랜드의 정체성과 사용자 경험을 모두 고려한 디자인을 제공합니다.
기능성과 미적 감각을 모두 만족시키는 레이아웃이야말로 성공적인 웹디자인의 출발점입니다.
- Figma, XD 등 디자인 툴에서도 그리드 시스템을 먼저 설정한 뒤 UI 작업을 시작하면 훨씬 수월
- 브레이크포인트마다 레이아웃을 미리 계획하면 개발자와의 협업도 원활해짐
- 가터나 마진 값은 디자인 가이드로 명확히 문서화해 두는 것이 중요
웹사이트(WebSite.co.kr)는 더 나은 품질을 위해 노력하고 있습니다.